Images are an essential in any website. An image not only makes a site attractive but also helps to engage with the visitor. It’s an amazing tool. But there are some downsides of using images too. An image's file size is huge which is not so good for accessibility. Luckily we have some compressors that compress the image and make it smaller in size. But still a good quality image can’t be trimmed down to less than 100kb. Another one is flexibility. It’s very hard to resize an image according to the viewport. Often developers use various images for different viewports.
But what’s the alternative? Are there any?
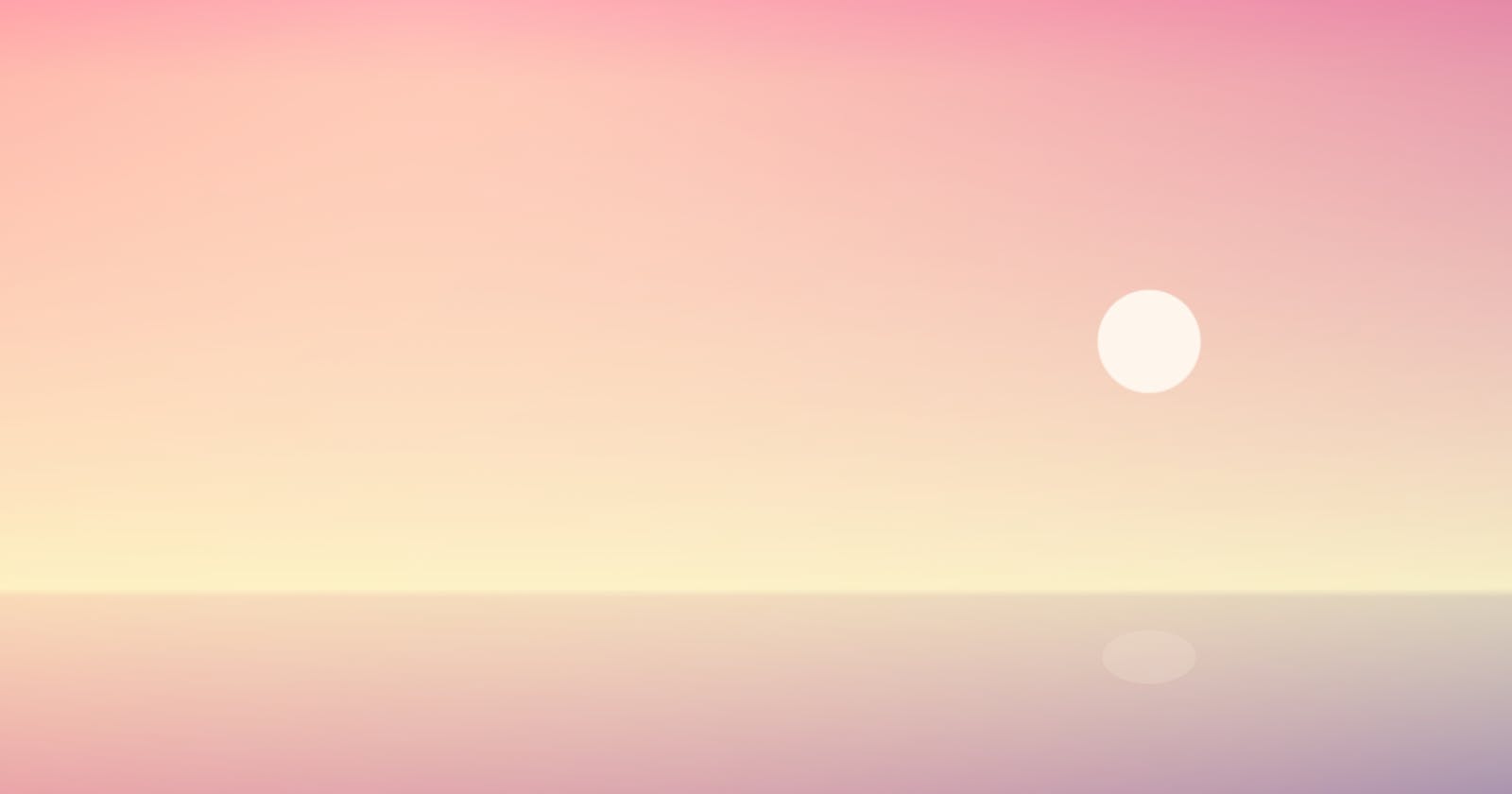
Well, luckily there are some ways. Not as attractive or exotic as images but that does the job and very tiny in file size compared to an image. It's the SVG & CSS gradient I’m talking about. There are many sites that provide various patterns to include in your site. I’m not talking about the generic gradients (only the combination of colours) but about patterns and designs. This article is about some cool resources to get that kind of designs . I believe it's worth to take a look.
Gradienta
Gradienta is the first site that gave me the idea of using gradients as background. Shahadat made all the gradients all by himself. Currently there are 170+ and he is working on more designs. You can save the gradients as .jpg format too. There’s also an editor to build your customized gradient patterns.
Gradient Magic
This is my most favourite site for gradient backgrounds. Tell me what kind of gradient you want? It has it all. Clean, aesthetic & modern. These three words describe the site best. There are lots of categories like stripes, pattern, circular, confetti, etc. You can edit those gradients as you like. This one is built by Jordan Marshal.
SVG Background
Built by Matt Visiwig, this site gives you various designs of SVG patterns which you can use as your background. Although it’s SVG, you can get the CSS code or download the SVG file. It gives the option to customize colors, stroke, scale and every other properties of SVG files. I love the designs & implemented some in my projects.
BG Jar
This is another cool site for SVG backgrounds. This site has different designs from simple lines to complex animations. It also has a "Virus" named background(useful in 2020, lol). The features are, you can get the size pre-defined, all the SVG properties customization, SVG code, CSS code and Data URI. I reckon this site gives the most customization.
Magic Pattern
This site has about 22 designs. All the patterns are customizable. You can see the implementation of the selected design in that page. This site is built by Jim Raptis.
Gradients by Bennet
In this site Bennet displays various patterns of gradients & background-blend-mode. The coolest feature of this site is it shows how the background may look in the unsupported browsers. You’ll get CSS code of the selected design.
Hero Patterns
Hero Patterns have tons of SVG patterns. These are customizable & licensed under Creative Commons. The patterns are developed by Steve Schoger. Yup, the Tailwind CSS guy.
Projects Verou
This site currently has 42 patterns. This is an open source project. So like 15 other contributors, you can contribute your creations to their GitHub repo. You can see the live preview of the patterns but can’t customize in the site.
Free FrontEnd
In this article, FreeFrontEnd showcases 51 curated background patterns from different sources and authors. So it’ll be easier to find your desired one.
UI Cookies
UI Cookies displays a collection of 32 ‘sassy’ CSS background patterns from different sources to carry out in your next project. You can view the live demo and the source code.
Bansal
This is a bit different than the rest of the resources. This site gives you a framework, more distinctly a gradient framework. You can get that via npm/ CDN or download to use it with minimal effort to get some texture. The file size is less than 1kb gzip. How cool this can be!
That’s all the good resources I found so far. Let me know your thought on using gradient or SVG as an alternative to images.
PS. This is my first ever blog post. So please critique me. I’ll be humble, trust me. 😅